Today, we’re going to speak about Creator Kit. With this fantastic tool, we have possibility to create Canvas App, with professional look & feel with “Microsoft 365” Style.
What is “Cretor Kit” ?
According to Microsoft , Creator Kit consist in a series of controls , utility and templates , created to increase developer productivity.
- All controls are base on Fluent UI Framework , here official documentations.
- Is included Template Starter apps , to help you to explore components.
Set Up (Manually)
Follow these Steps:
- Download CreatorKit Core Solution from here.
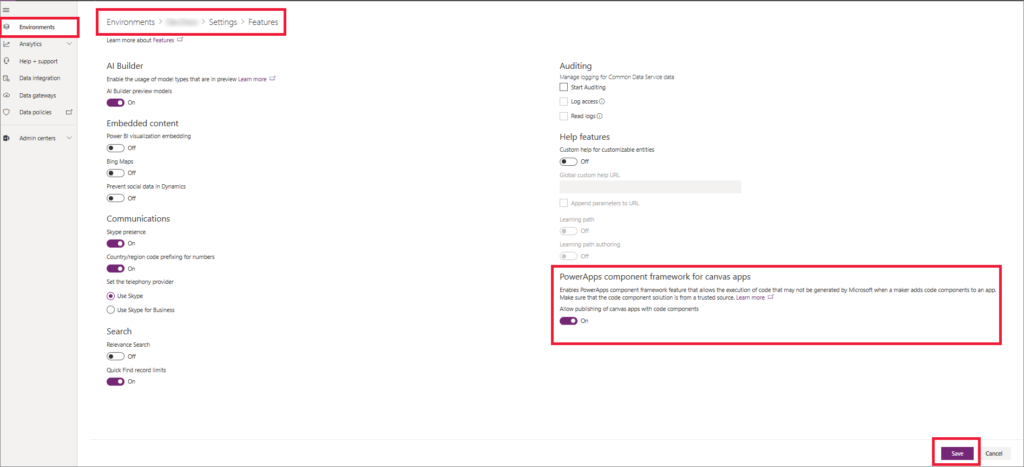
- Go to your Environment Settings and Enable “Enable the Power Apps component framework feature”

- Import Solutions: Go to your Environment and Import Solution (CreatorKit Core Solution)
- Optionally, but I suggest you to do it, download CreatorKitCanvas solution and Import It in your environment. You’ll get Template
Utilization
- Create new Canvas App
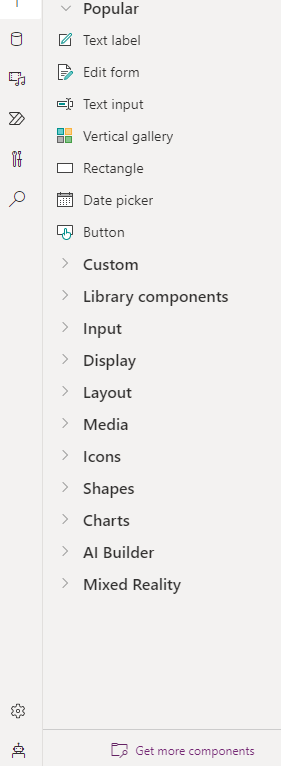
- Click on Insert to add controls, and click on “Get more components”

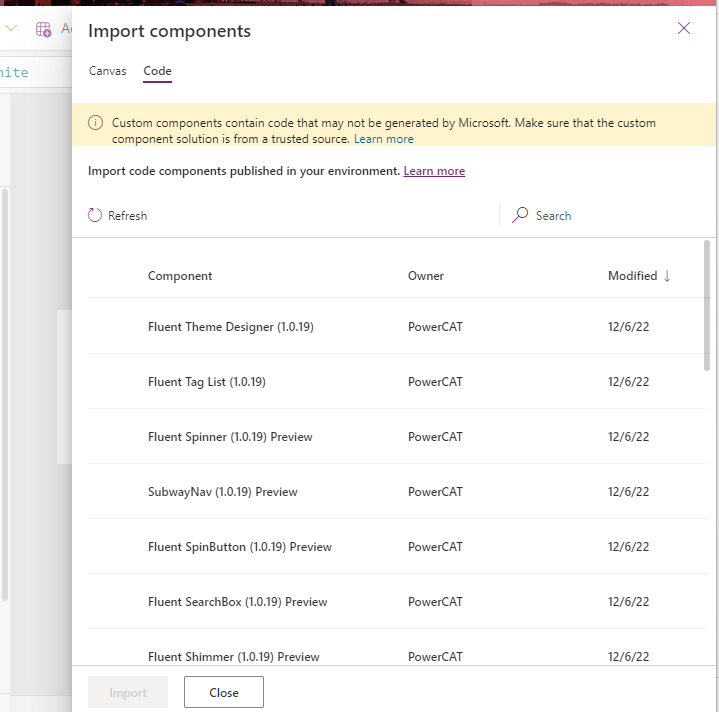
- Now you can choose new component from Creator Kit and add them to your App.

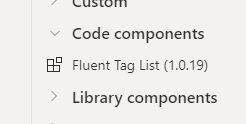
Now you can see new control on control list under “Code components” group.

Some intresting components
Creator Kit contains around 24 components. You can start study from here. Most intresting component in my opinion are:
- AutoWidthLabel is label who expand dynamically his with. You can customize his style by set this properties.
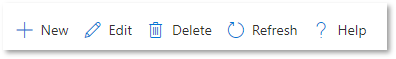
- CommandBar classic command bar.

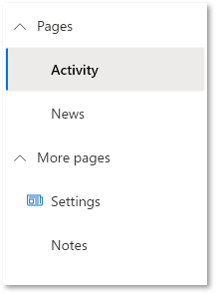
- Nav control control to buil navigations menu for your app.

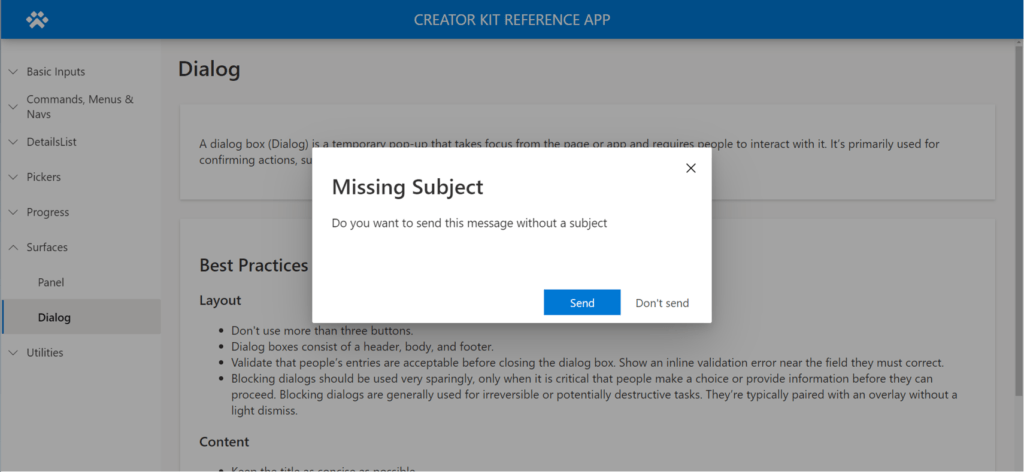
- Dialog PopUp to show informations or confirm actions (For example Delete)

As I told you, there are more component and more will added every month. I’m going to create a post every month with description on new comonents.
Contact me for questions! Have a nice day!





3 comments on “Creator Kit – Introduction”