In this article, let’s see how we can integrate ChatGPT with our Canvas App to add AI functionality.
ChatGPT is an artificial intelligence-based chatbot developed by OpenAI, specialized in conversing with human users. The acronym GPT stands for Generative Pre-trained Transformer, which means “pre-trained generative transformer.” With ChatGPT we can, for example, generate content, answer questions, Translate, summarize, complete sentences etc.
Feel free to write me if you need help.
Requirements
Basically, the Idea is call ChatGPT Service via Power Automate, get response and pass it to our App. Before start, you need ensure to have:
- Premium Licence (Or Trial) to make Http Post request from Power Automate
- An account with some cretit on OpenAI
- Valid OpenAI API key
Build flow
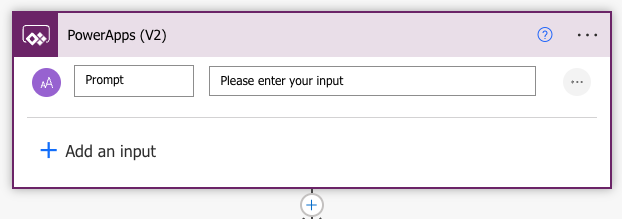
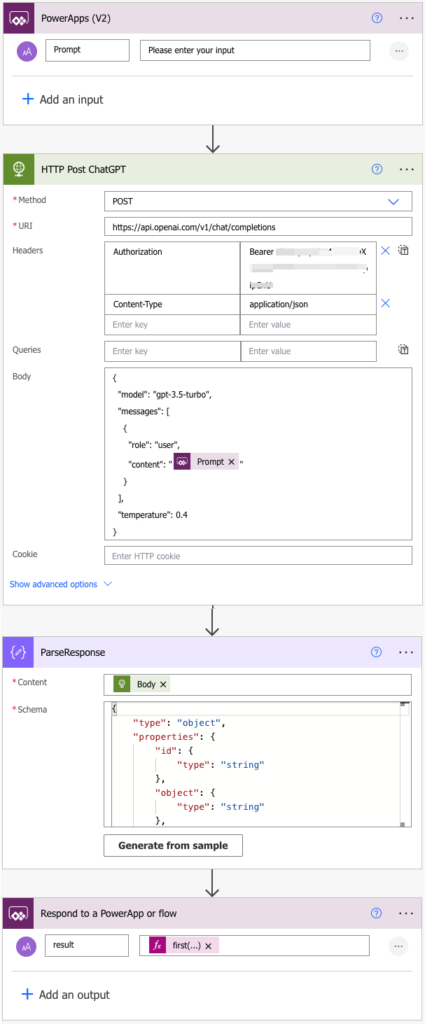
In this Example, we’re going to call our flow from a Canvas App, passing a prompt and get an output. Trigger is Standard Power Apps connector:

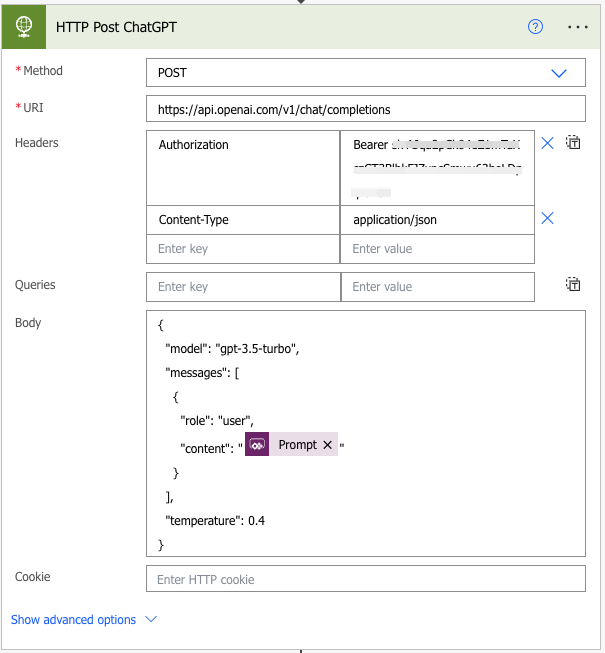
Then, we must do an HTTP Post request to call OpenAI Service. According to Open AI documentation (at this this link) we need to specify in the following headers to make request:
- URL: https://api.openai.com/v1/chat/completions
- Content-Type: application/json
- Authorization: Bearer $OPENAI_API_KEY
And as Body, a Json with:
- Model
- Messages
- Temperature
Example:
{
"model": "gpt-3.5-turbo",
"messages": [{"role": "user", "content": "Say this is a test!"}],
"temperature": 0.7
}In my case I parameterized the prompt, but of course you could also parameterize model or temperature, So, the action to call ChatGPT from flow is:

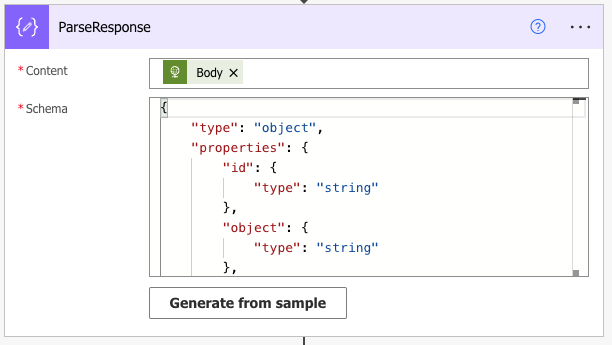
Now, we must get body response, parse it, extract result and pass information back to our app.
Add “Parse Json” action and use this schema (I suggest you do to first call to service and get response and then use “Generate from sample” option):
{
"type": "object",
"properties": {
"id": {
"type": "string"
},
"object": {
"type": "string"
},
"created": {
"type": "integer"
},
"model": {
"type": "string"
},
"choices": {
"type": "array",
"items": {
"type": "object",
"properties": {
"index": {
"type": "integer"
},
"message": {
"type": "object",
"properties": {
"role": {
"type": "string"
},
"content": {
"type": "string"
}
}
},
"finish_reason": {
"type": "string"
}
},
"required": [
"index",
"message",
"finish_reason"
]
}
},
"usage": {
"type": "object",
"properties": {
"prompt_tokens": {
"type": "integer"
},
"completion_tokens": {
"type": "integer"
},
"total_tokens": {
"type": "integer"
}
}
}
}
}Result:

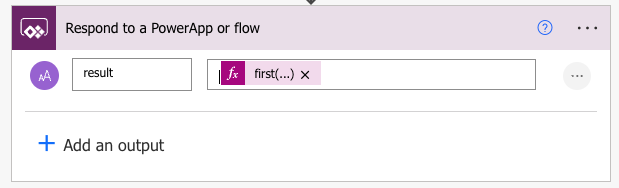
And finally, we can get result and pass it to our app. In my case, I used and expression to get first message from result, and pass it to my app:
first(body('ParseResponse')?['choices'])['message']['content']
Completed flow
The completed flow:

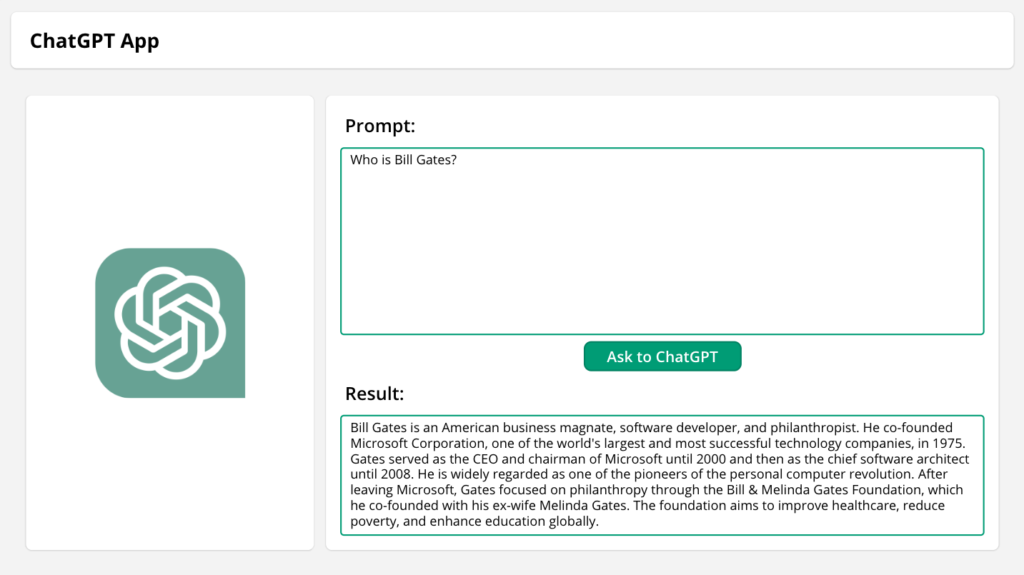
Test from App
Finally, we can create an App to test it. I created a screen with two textbox , firstone for prompt and secondone for output, then I added a button to call our flow and store result in variable.
UpdateContext({ctxChatGPTResponse: ChatGPT.Run(txtChatGPTInput.Text)})Result:

Considerations
I hope these information can help you! Leave me a comment to let me know what you think, or if you have a better idea to handle this case.
Contact me for questions! Have a nice day!





One comment on “Power Apps – ChatGPT Integration”