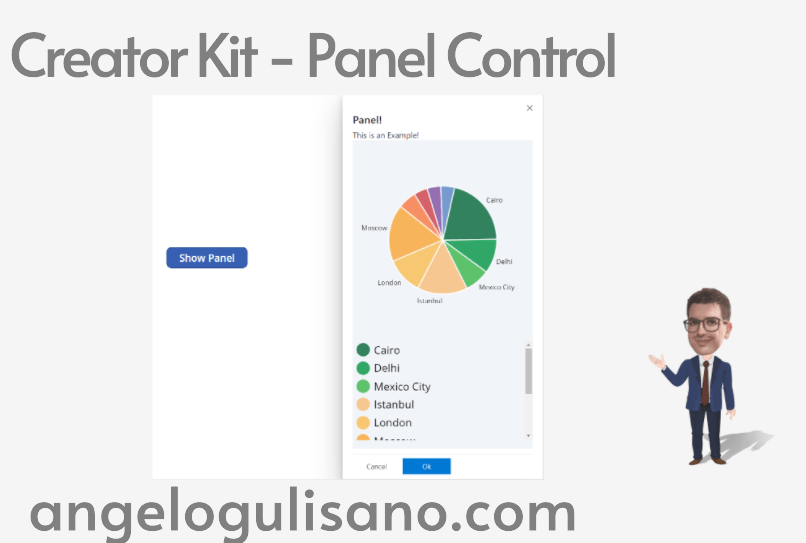
Today , we’re introducing one of the “Surface” controls group of Creator Kit: “Panel Control“. Let’s see What is it and how it works. If you don’t know what Creator Kit is, you can read my article here.
Add control to your App
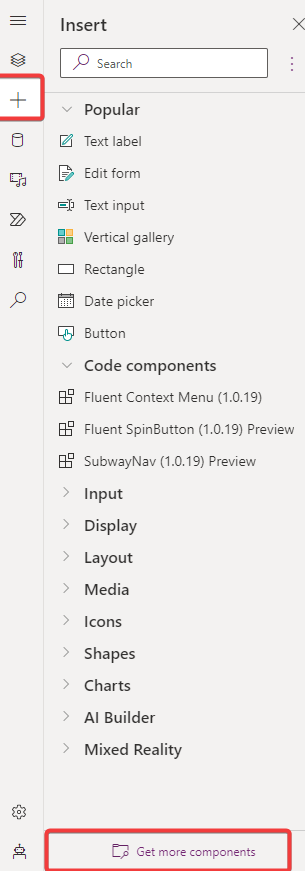
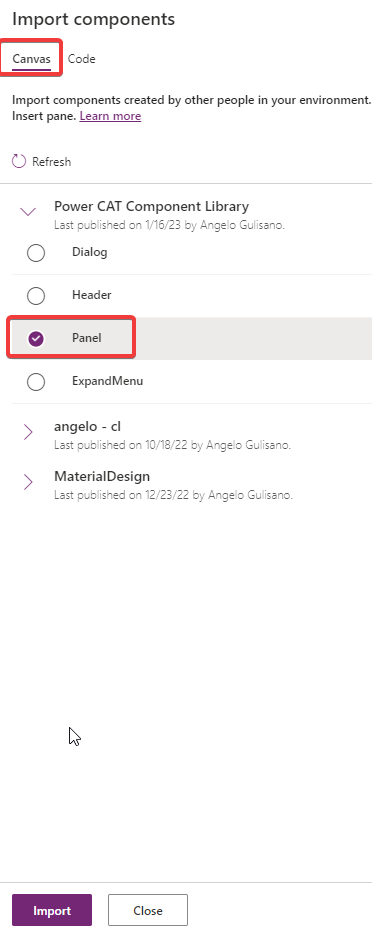
Before use it, you should add it to your app. If you didn’t have installed Creator Kit in your environment, you can read this article to do it.


Let’s see how to use this control.
Panel Control
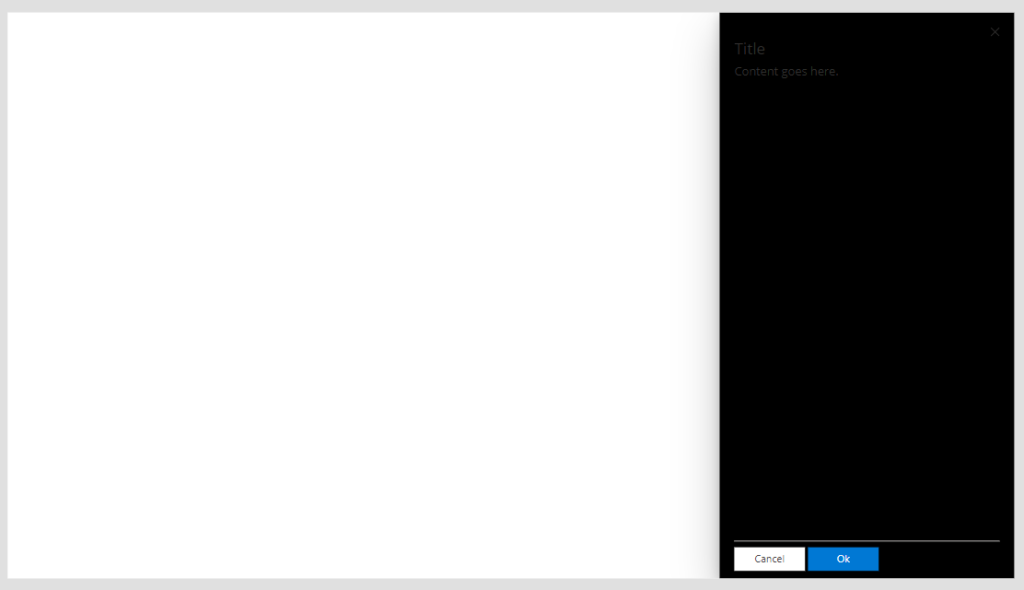
This control is usefull to create complex creation, edit, or management experiences of items or settings. Let’s understand how can we use it. When you add it on your app, you should see something this:

At this time (16/04/2023) when you add Library component of Creator Kit you may find some errors. Use this link to understand how to fix it.
We should set some properties:
Items
Create Table with these attributes:
- Title– The title of your panel
- Subtitle– A short description under title
- DialogWidth– (Default 400) Width of panel
- Position– (Default Right”) You can write “Left” if you want left panel
- Visible– True or False, to show or hide panel. I usually use a local variable to show or Hide it
- Buttons– Table to define buttons of your panel
- OnButtonSelect– Event to manage select event of your button
- Theme : Property to set Json theme on controls, as you can see also in others controls of creator Kit. I usually set it when my application starts, and set it on all controls of Creator Kit who support it. You can create your theme here.
Try to put this on OnButtonSelect property:
Switch( Self.SelectedButton.Label,
"Ok", Notify("Ok button");
);
// Closes the panel
UpdateContext({ showHideDialog: false })Basically, if you click on “Ok” button, you’ll see Notify in this example and your then panel will hide.
Set “Visible” property:
showHideDialogSo, to show your panel, you must set true “showHideDialog” variable:
UpdateContext({ showHideDialog: true })How to put controls inside your panel
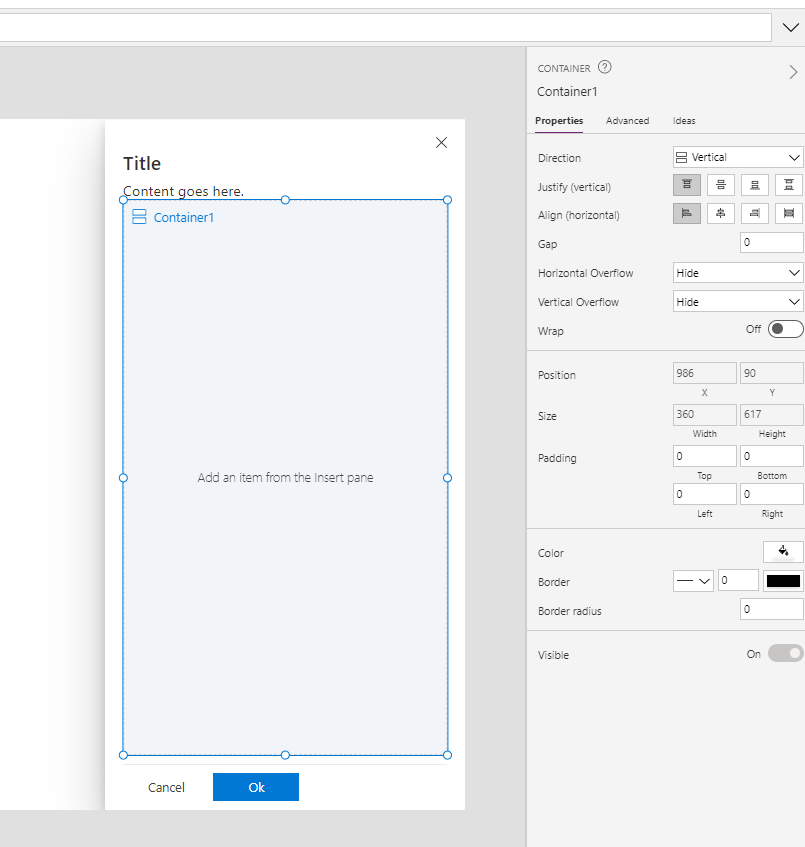
You can’t put controls inside your Panel control, but you can use a container. Let’s se an example with Vertical container.
To align container to panel, we must set these properies , to same properties of panel:
| Container Properties | Panel Properties |
|---|---|
X | myPanel.ContentX |
Y | myPanel.ContentY |
Width | myPanel.ContentWidth |
Height | myPanel.ContentHeight |
Visible | myPanel.Visible |
Just to show you result, I set different background color:

Now you can put others controls inside container and use your panel.
Considerations
I hope these information can help you…Here you can find official documentations for this control.
Contact me for questions! Have a nice day!